| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 모인유럽서포터즈
- 루트미
- 프랑스교환학생
- WebHacking
- 리눅스
- 유로송금
- 해킹
- 프랑스송금
- 포너블
- EPITA
- 백도어
- client
- Linux
- 네트워크해킹
- 해커스쿨
- FTZ
- 보안
- web
- rootme
- wargame
- network
- pwnable
- 프랑스 교환학생
- 모인해외송금
- 웹해킹
- Challenge
- Gentoo
- pwnable.kr
- 해외송금
- 모인유럽송금
- Today
- Total
Securing Keys
[블로그 꿀Tip] 드래그 & 우클릭 방지하기 - HTML/CSS 수정 본문

열심히 작성한 포스팅을 다른 사람이 마음대로 도용한다면 안 되겠죠?
드래그와 오른쪽 클릭을 방지하여, 자기 멋대로 복사해 가는 것을 막는 방법을 알아보도록 하겠습니다
(이 포스팅은 티스토리를 예시로 삼아 작성되었습니다. 하지만 네이버 블로그 등에도 충분히 적용 가능합니다.)
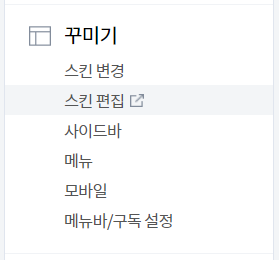
☝ 1. 블로그 관리 > 꾸미기 > 스킨 편집

관리자 모드로 "블로그 관리"로 들어갑니다
그 후, "꾸미기" 메뉴에 "스킨 편집" 메뉴로 들어갑니다
이러한 메뉴를 찾을 수 없다면, 바로 다음 단계로 넘어가면 됩니다
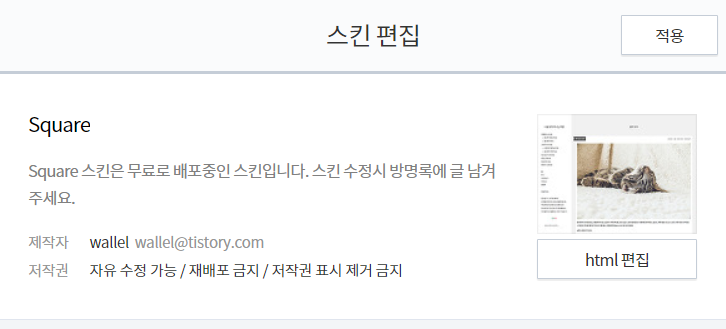
✌ 2. HTML 편집

1번을 스킵하신 분도, 1번을 잘 따라오신 분들도
"html 편집" 혹은 "html/css 편집"과 같은 버튼을 찾을 수 있을 것입니다
👌 3. <head> 내에 코드 삽입
<!--오른쪽 클릭 금지 시작-->
<script type="text/javascript">
var omitformtags = ["input", "textarea", "select"]
omitformtags = omitformtags.join("|")
function disableselect(e){
if (omitformtags.indexOf(e.target.tagName.toLowerCase()) == -1)
return false
}
function reEnable(){
return true
}
if (typeof document.onselectstart != "undefined")
document.onselectstart = new Function ("return false")
else{
document.onmousedown = disableselect
document.onmouseup = reEnable
}
</script>
<!--오른쪽 클릭 금지 끝-->HTML 코드를 확인해보면, <head>와 </head>를 찾을 수 있습니다
head의 시작을 나타내는 <head>를 찾았다면
<head> 바로 밑에 Enter로 공간을 만들어 준 후,
위와 같은 코드를 입력해주면 됩니다
위의 코드와 '우클릭 금지.txt'의 내용은 동일합니다
✊ 4. <body> 태그 수정
<body oncontextmenu="return false" onselectstart="return false" ondragstart="return false">head 부분에 3번 코드를 삽입했다면, 이번에는 body 부분을 찾아야 합니다
Ctrl+F (찾기)를 통해 "<body>"를 입력하여 <body> 태그를 찾습니다
만약 <body> 태그가 존재하지 않는다고 뜬다면, "<body" 라고 입력하여 찾습니다
그렇게 body의 시작태그를 찾았다면,
<body> 혹은 <body ~~~~> 를 위의 코드로 변경해줍니다
'드래그 금지하기.txt' 파일의 내용도 마찬가지로 위의 코드와 동일합니다
원하시는 방식으로 갖다 쓰시면 됩니다
🖐 5. 적용하기
위의 과정을 모두 완료했다면 '적용' 버튼을 클릭하여 적용시켜 줍니다
그러면 우클릭 (오른쪽 클릭)도, 드래그도 먹히지 않는 것을 확인할 수 있습니다

